LAYERS ( Montreal / 2012 )
A/V Live ( 25mn )
Concept / Visual design / Direction / Music: Bruno Ribeiro
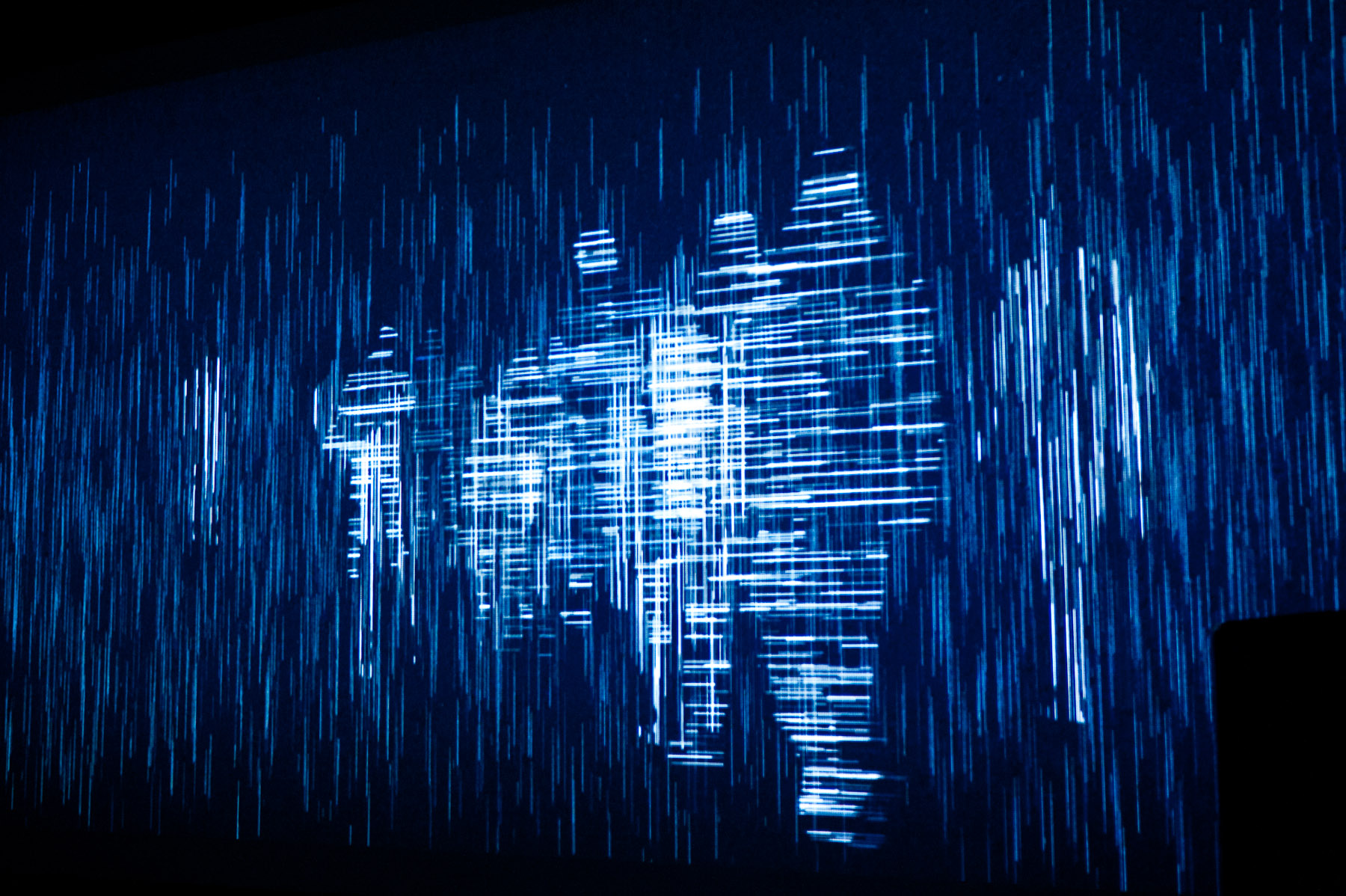
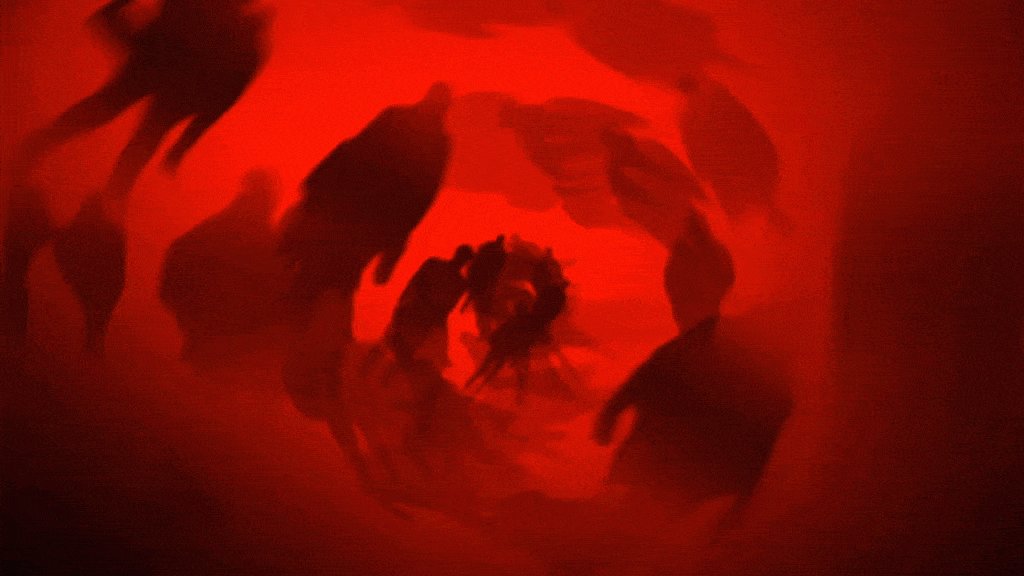
Layers is an audio/visual performance about perception and memory, with the goal of creating a choreography for a digital crowd.
Using audio-video fragments of anonymous pedestrians, Bruno Ribeiro confronts the public with his personal experience of the urban crowd.
Here, space and time are dissolved through tables and reassembled throughout a partition where the audio and visual material becomes an instrument, propelling the viewer into an evanescent universe.














︎ WOULD YOU LIKE TO KNOW MORE ? ︎